The Art of Gradients in Modern Web Design: 12 Beautiful Examples
Gradients have become a cornerstone of web design, bringing depth, vibrancy, and personality to websites across industries. Whether subtle or bold, gradients create visually engaging experiences that draw users in and enhance brand appeal. This comprehensive guide merges expert insights to explore why gradients are powerful tools in web design and showcases 12 stunning examples of gradient websites.

What Are Gradients in Web Design?
Gradients are the seamless transition of one color into another (or more). They can be used for backgrounds, text, buttons, or even overlays, adding depth and dimension to a flat design. Their versatility allows designers to create anything from calming tones to bold, energetic visuals that evoke emotion and reinforce brand identity.
Why Are Gradients Popular in Web Design?
- Versatility Across Industries
Gradients are adaptable and can represent diverse brand personalities. A wellness brand might use calming pastels, while a tech company could go for electric neons to signal innovation. - Depth and Texture
Gradients replace the flat, sterile feel of monotone colors, adding life and movement to designs. - Enhanced User Experience
Gradients naturally draw the eye to specific elements like buttons or headers, improving navigation and engagement.

Best Practices for Using Gradients
- Keep It Simple
Avoid overwhelming users with an excessive number of colors. - Maintain High Contrast
Ensure text and critical elements are readable against gradient backgrounds. - Align With Brand Identity
Choose colors that resonate with your brand’s message and tone. - Experiment With Tools
Use gradient generators like Coolors, Figma, and CSS Gradient to experiment with color combinations.
12 Beautiful Gradient Websites That Inspire
1. Stripe
Website: www.stripe.com
Stripe’s homepage features bold purple-to-blue gradients that showcase innovation and energy. The gradients are strategically placed in headers, backgrounds, and call-to-action buttons, reinforcing its modern, tech-driven branding.
2. Apple (Pro Display XDR Page)
Website: www.apple.com
Apple’s gradient design is minimal yet striking. The page transitions from dark purples to blues, evoking a sense of luxury and professionalism that complements their high-end product.
3. Spotify Wrapped
Website: www.spotify.com/wrapped
Spotify Wrapped is a vibrant explosion of neon gradients, blending greens, purples, and pinks. This energetic design mirrors Spotify’s dynamic brand and makes every user’s annual summary feel personal and exciting.
4. Webflow
Website: www.webflow.com
Webflow’s site combines playful purple-to-orange gradient animations, adding energy to its interface. This design appeals to creatives who value both aesthetics and functionality.
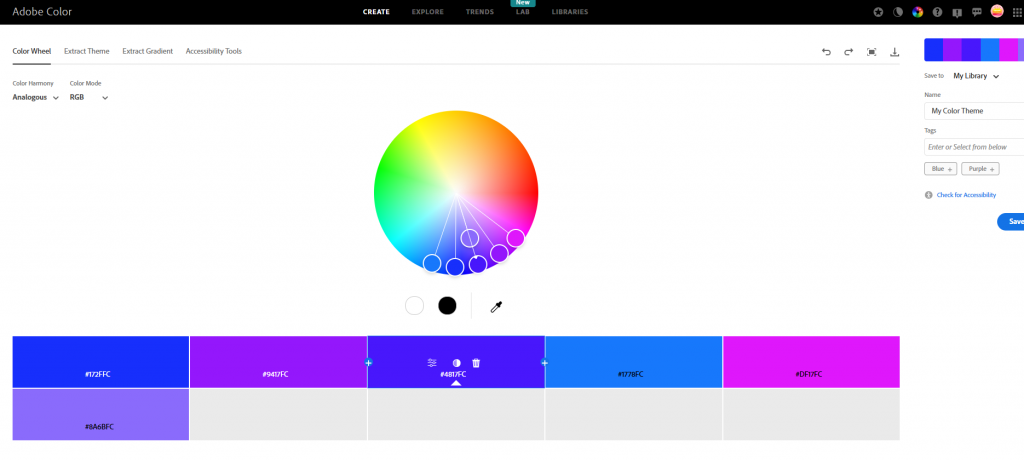
5. Adobe Color
Website: www.color.adobe.com
Adobe Color celebrates gradients with interactive palettes that allow users to explore and create their own combinations. The site showcases vibrant transitions, serving as both inspiration and a practical tool for designers.
6. Revolut
Website: www.revolut.com
Revolut pairs blue and purple gradients to reflect sophistication and trust. This approach aligns perfectly with its branding as a modern, disruptive financial services provider.

7. Dribbble
Website: www.dribbble.com
Dribbble consistently uses gradients on landing pages to reflect its creative community. Whether playful pastels or bold neons, the gradients enhance its positioning as a design hub.
8. Gradient Hunt
Website: www.gradienthunt.com
Gradient Hunt is a haven for gradient enthusiasts, showcasing a library of color transitions and allowing designers to explore and download their favorites.
9. Stripe Climate
Website: www.stripe.com/climate
Soft blue and green gradients dominate Stripe Climate, mirroring its mission to promote sustainability. The organic colors evoke calmness and responsibility.
10. Superlist
Website: www.superlist.com
Superlist incorporates bold pink-to-orange gradients that exude energy and modernity, perfectly aligning with its productivity-focused branding.
11. Mesh Gradient Generator
Website: www.meshgradient.com
With pastel tones and dreamy aesthetics, Mesh Gradient Generator provides interactive tools to experiment with unique color combinations for creative projects.
12. Canva
Website: www.canva.com
Canva seamlessly integrates gradients into its templates and interface, showcasing the versatility of gradient designs in a creative and accessible way.
Gradient Trends for 2025 and Beyond
- Subtle Gradients
Expect softer, barely-there gradients that blend colors for an understated yet elegant look. - Vibrant Neon
Bright, electric gradients with bold color contrasts are growing in popularity for industries that target younger audiences. - Dynamic Animations
Moving gradients or interactive transitions will continue to engage users and add a futuristic touch.
Challenges of Using Gradients
- Accessibility Issues
Gradients can reduce text readability if not paired with contrasting colors or semi-transparent overlays. - Overuse
Using too many gradients can overwhelm users and distract from the content.
How to Choose the Right Gradients for Your Brand
- Identify your brand’s tone. Are you fun and energetic or calm and professional?
- Experiment with color palettes using tools like Figma, Adobe XD, or Coolors.
- Test your design with real users to ensure it resonates and remains functional.
Recap
Gradients are more than just a trend—they’re a design powerhouse capable of evoking emotions, enhancing user experiences, and reinforcing brand identity. From bold neons to subtle transitions, these examples prove the versatility and impact gradients bring to web design. Whether you’re designing a website, app, or marketing materials, incorporating gradients thoughtfully can make your brand memorable and visually engaging.
Frequently Asked Questions (FAQs)
Welcome to our Frequently Asked Questions (FAQs) section.
Crafting the perfect website design can feel overwhelming, especially with so many factors to consider. That’s why we’ve compiled answers to the most frequently asked questions about website design—from creating visually stunning layouts to ensuring functionality and responsiveness. Our goal is to provide clarity and transparency, helping you understand every aspect of the design process. If your question isn’t covered here, don’t hesitate to contact us directly—we’re here to bring your vision to life!
Frequently Asked Questions on Website Design
Welcome to our Frequently Asked Questions (FAQs) section.
Gradient design can add a striking and modern touch to your website, but understanding how to use it effectively can be tricky. That’s why we’ve gathered answers to the most common questions about gradient design, from creative techniques to practical applications that elevate your visuals. Our goal is to make the process simple and inspiring, empowering you to create designs that truly stand out. If your question isn’t covered here, reach out to us—we’re always ready to help bring your ideas to life!
Welcome to our Frequently Asked Questions (FAQs) section.
As a leading digital marketing agency, we understand that navigating website design and development can be complex and sometimes overwhelming. That’s why we’ve compiled a list of the most common questions our clients ask about creating and managing websites. We believe in transparency and aim to help our clients understand every aspect of the process. If you can’t find the answers you’re looking for here, don’t hesitate to contact us directly—we’re always here to help!